Blogowanie to zajmujące zajęcie. Można pisać na blogu i traktować to jako hobby lub można na tym zarabiać pieniądze. W pierwszym i drugim przypadku potrzebna jest wiedza o tym co się dzieje na blogu. Skąd trafiają na niego Internauci. Czy przychodzą i czytają twój blog od deski do deski czy szybko zamykają stronę. Które działania reklamowe przynoszą najlepsze, a które najgorsze efekty.
Z pomocą przychodzą systemy do analityki online. Jedną z najlepszych platform do analizy zachowań userów (i nie tylko zachowań) na blogu jest Google Analytics. W podstawowej wersji jest to darmowa usługa z limitem 500 tysięcy zdarzeń na miesiąc. Limit nie oznacza, że musisz za nią płacić – oznacza jednak próg powyżej którego następuje próbkowanie danych.
Jak zainstalować statystyki GA na blogu
W zależności od tego gdzie masz bloga – jeżeli na platformie typu blog.pl, blogspot lub podobnej – najczęściej instalacja ogranicza się do podania ID usługi w panelu zarządzania blogiem. Identyfikator śledzenia jest ciągiem cyfr zawsze zaczynającym się od UA-XXXXXX-XX.
Jeżeli hostujesz bloga na własnym serwerze i korzystasz z CMS WordPress – polecam skorzystać z wtyczki Google Analytics by Yoast (opiszę wtyczkę i jej konfigurację w osobnym wpisie).
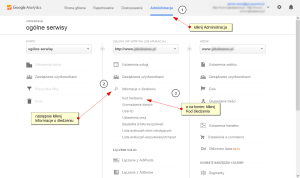
Zobacz gdzie możesz znaleźć identyfikator śledzenia Google Analytics. Zaloguj się na swoje konto GA. W górnym menu przejdź do Zakładki Administracja.
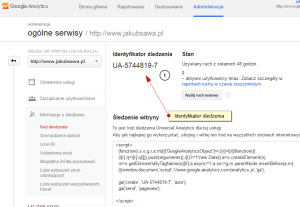
W kolejnym kroku znajdziesz ID
Identyfikator śledzenia kopiujesz i wstawiasz w odpowiednim miejscu w konfiguracji twojego bloga.
[bctt tweet=”Z tymi poradami zainstalujesz GA na blogu w 60 sekund”]
Gdzie wkleić kod śledzenia?
Jeżeli nie korzystasz z wtyczek ułatwiających instalację Google Analytics – możesz skopiować kod GA (widoczny na drugim screenie) i wkleić go samodzielnie do templatki. W panelu WP, wchodzisz na Wygląd > Edytor. Z listy plików aktywnej templatki wybierasz plik odpowiedzialny za wyświetlanie nagłówka strony – najczęściej jest to header.php. Szukasz kody </head> i przed nim wklejasz skopiowany kod GA. Pamiętaj, że robisz to na własną odpowiedzialność – w skrajnych przypadkach blog może wyświetlać się nieprawidłowo. Jeżeli jesteś początkujący – skorzystaj z gotowych wtyczek.
Jak sprawdzić czy Google Analytics działa?
Najprostszy sposób to wyszukanie raportu Na żywo na twoim koncie GA i sprawdzenie czy pokazują się jakieś odsłony. Zazwyczaj dane pokazują się od razu po zainstalowaniu kodu śledzącego. Drugi sposób, bardziej zaawansowany to instalacja wtyczki do Chrome o nazwie Tag Assistant (do pobrania ze sklepu chrome). Wtyczka działa tylko w Chrome. Po zainstalowaniu, wchodzimy na stronę na której chcemy sprawdzić czy kod GA jest poprawnie zainstalowany. W prawym górnym rogu znajdziemy ikonę wtyczki – kolor czerwony oznacza jakiś problem, kolor zielony oznacza, ze kod GA osadzony na testowanej stornie działa.
Jak widzisz sama instalacja jest bardzo prosta. Google Analytics to system, który dostarcza masę danych dzięki którym będziesz mógł rozwijać swojego bloga.





Nie wiem jak to wygląda w chwili obecnej, ale jakiś czas temu YOAST przegrywał z All in One SEO Pack pod kątem wydajności. Na słabszych hostingach i na stronach niekorzystających z cache, YOAST potrafił mocno zamulić 😉
Na szczęście są gotowe wtyczki do WP, które umożliwiają podłączenie GA.
dzięki za wskazówki 🙂